こんにちはゆきぞーです!本日は、Google Search Consoleの無効になっていたAMPページを修復することが出来たので、内容を紹介します!

解決できた事

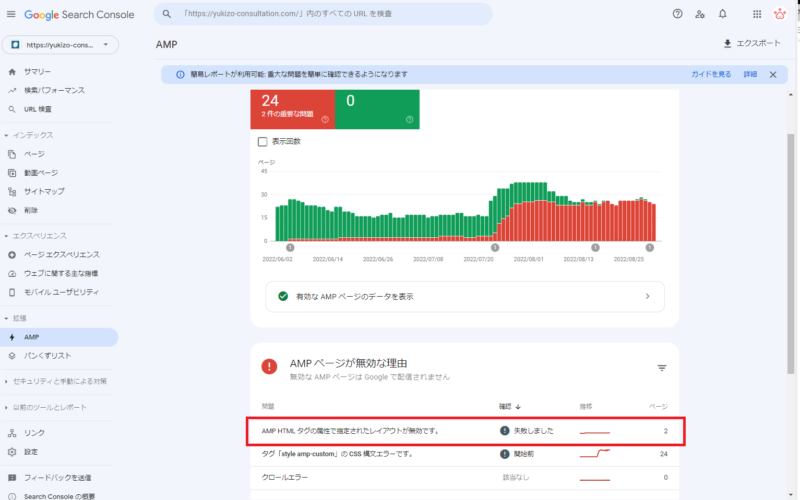
「AMP HTML タグの属性で指定されたレイアウトが無効です。 」のエラーを解決!
エラー状況
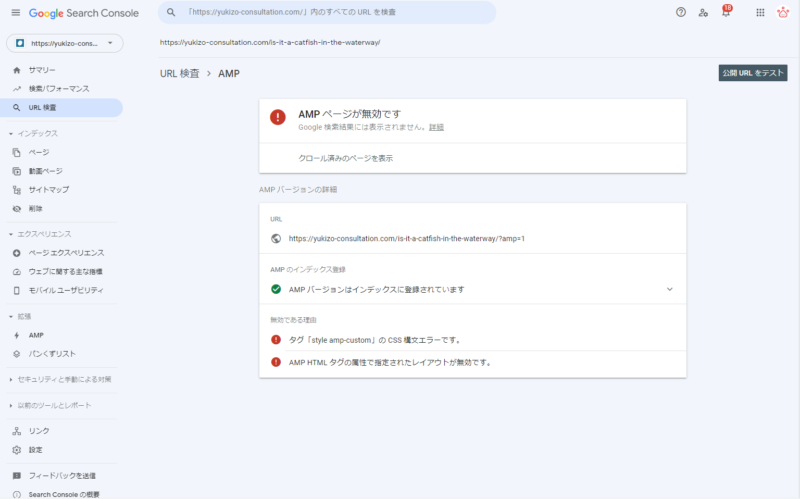
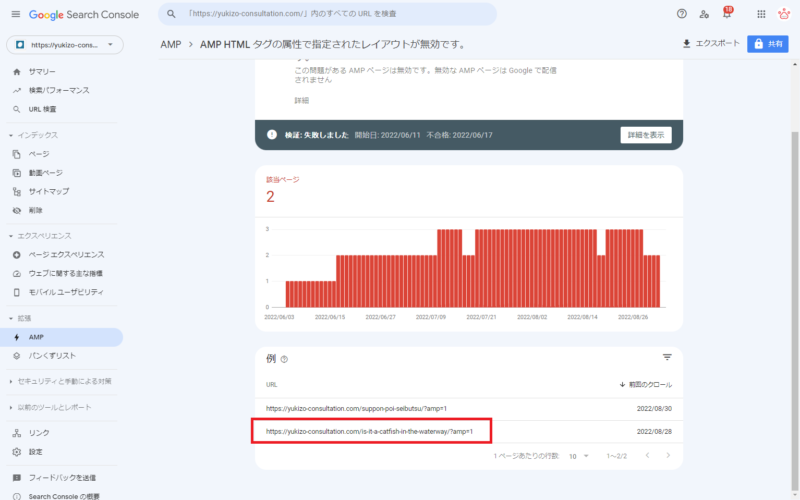
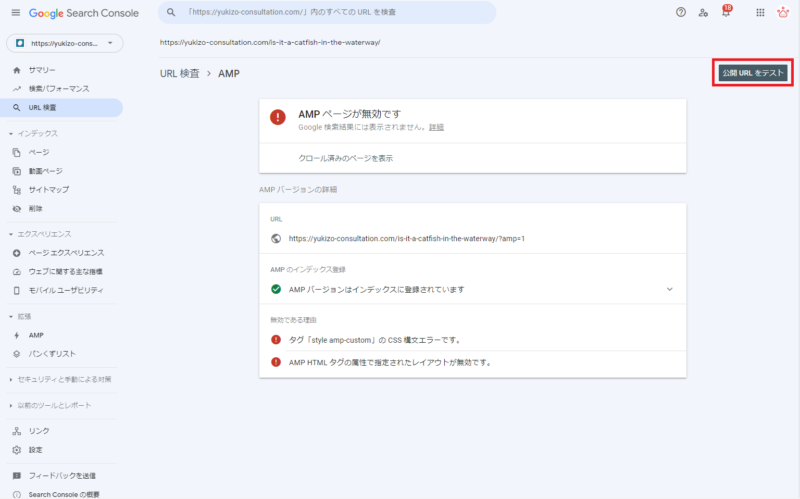
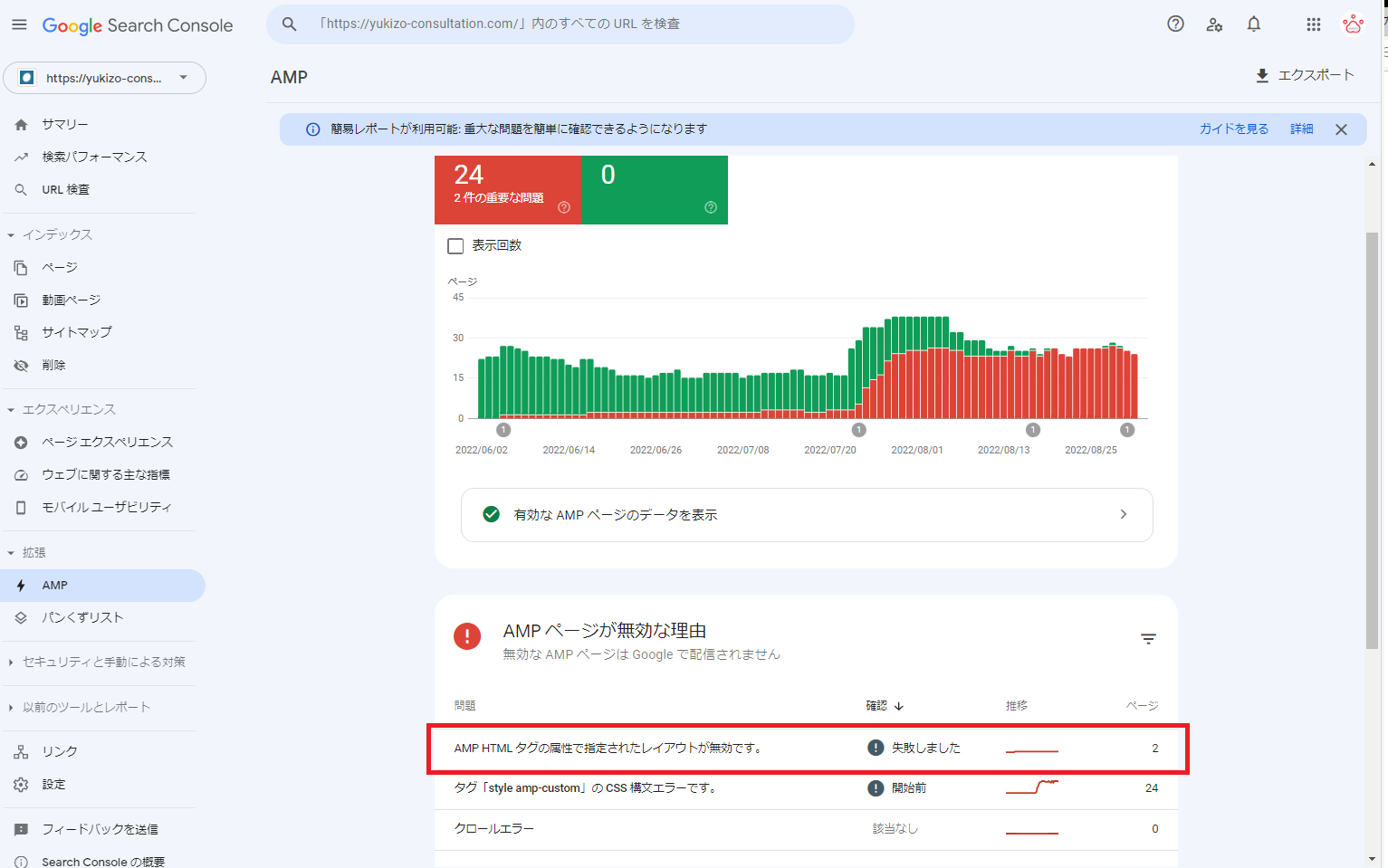
URL検査 > AMP

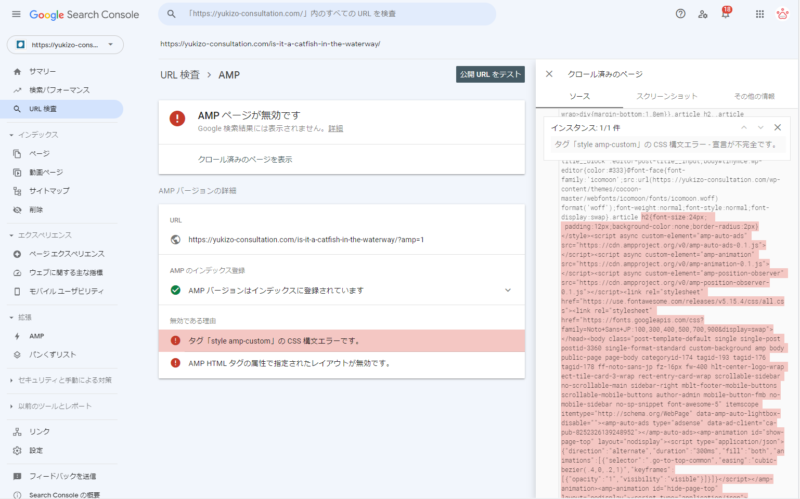
URL検査 > AMP > 無効である理由 > AMP HTML タグの属性で指定されたレイアウトが無効です。 クリック

対応内容
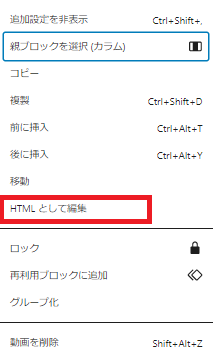
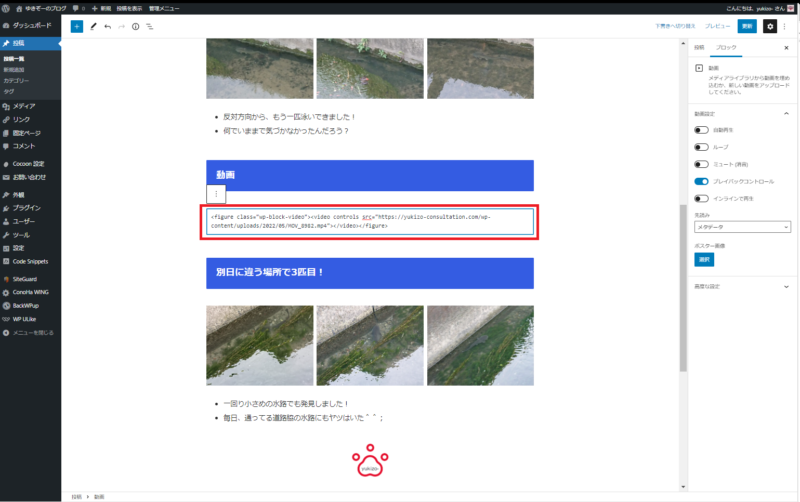
HTML編集画面へ

- エラーになっているブログを編集画面から開く
- 対象動画を選択し、上部のバーからオプションをクリック
- HTMLとして編集をクリック
対象動画のHTML

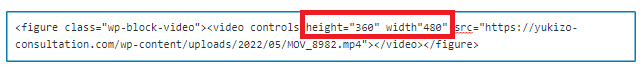
HTMLへheightとwidthを追加


保存したら追加部分の前後に、 =”” が自動的に付加されました!
Google Search Consoleで公開URLをテスト
対象URLクリック

公開URLをテストをクリック

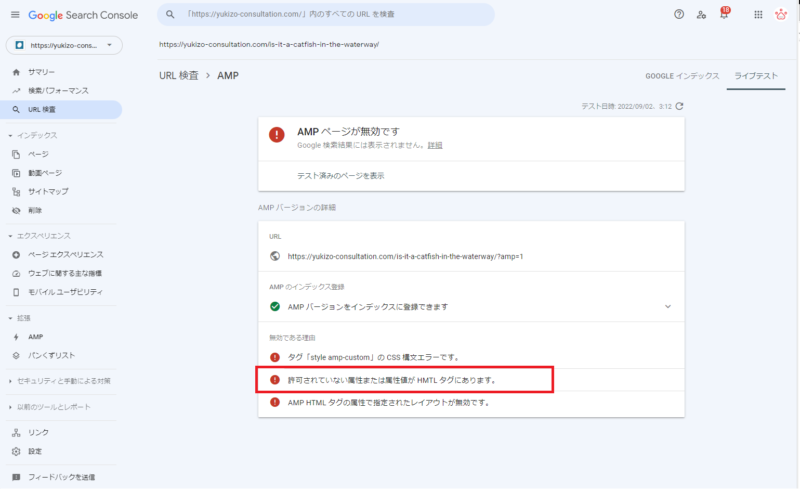
新たなエラーが発生><

画像の通り、「許可されていない属性または属性地がHTMLタグにあります。」が追加発生^^;
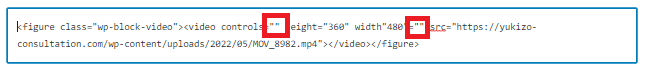
対象画像のHTMLを再編集

追加したHTMLの末尾「 =”” 」部分を削除
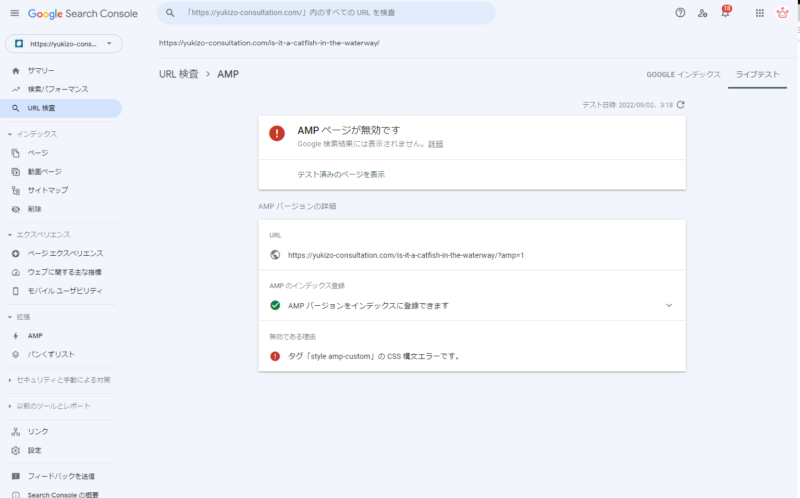
エラー解消

無効である理由の
「AMP HTML タグの属性で指定されたレイアウトが無効です。 」
「タグ「style amp-custom」の CSS 構文エラーです。」
のうち 「AMP HTML タグの属性で指定されたレイアウトが無効です。 」が解消しました!

いろいろな方に、相談して助言を頂きつつ、ブログ検索、youtube検索して解決に至りました!残りのエラー「タグ「style amp-custom」の CSS 構文エラーです。」についても、解決次第紹介させて頂きたいと思います。




コメント